
Achtergrond
Keycap Kevin: Ik wilde alleen maar een toetsenbord winnen, nu programmeer ik een interactieve fictiespel
van Kevin Hofer

Ik ben mijn eerste videogame aan het programmeren. Het verhaal is af en ik heb de benodigde code geleerd. Om ervoor te zorgen dat mijn commando's beelden op het scherm toveren, moet ik ze eerst maken. In mijn geval bestaan de afbeeldingen uit foto's.
Ik geef het Lego-compatibele Pixel toetsenbord weg. Zodat je het niet zo makkelijk hebt in de competitie en hopelijk ook plezier hebt, wil ik dat je het speelt. Een spel dat ik aan het programmeren ben. Ik doe dit voor het eerst in mijn leven. Vandaag laat ik je drie voorbeelden zien van hoe ik mijn interactieve verhaal visueel maak. Als je de vorige artikelen hebt gemist, kun je ze lezen op de volgende links
In interactieve verhalen bestaan de afbeeldingen meestal uit statische afzonderlijke afbeeldingen op de achtergrond en de personages op de voorgrond. Om het geheel niet bewegingsloos te laten lijken, kan ik met mijn commando's leven in het spel brengen.
In het spel bestuur je Stevie. Om precies te zijn, je vertelt hem wat hij op bepaalde momenten moet doen zodat hij het toetsenbord van zijn dromen kan stelen. In de loop van het spel verandert zijn stemming verschillende keren. Zodat deze niet alleen door de tekst worden weergegeven, moeten ook zijn gezichtsuitdrukkingen en gebaren veranderen.
Doordat Stevie een minifig is - een Lego mannetje - kan ik de gebaren sturen door zijn ledematen aan te passen en foto's te maken van de verschillende posities. Minifigs staan niet bekend om hun articulatie, maar voor mijn doeleinden is het genoeg. Het wordt moeilijker met de gezichtsuitdrukkingen.

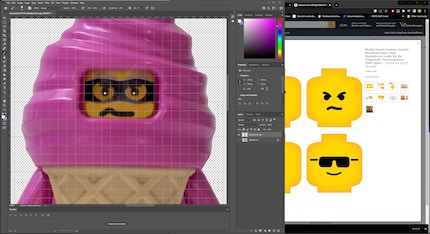
Stevie's hoofd is versierd met een blinddoek en hij grijnst ondeugend. Dit past goed bij zijn karakter als een "neutrale" uitdrukking, zoals je Stevie meestal ziet. Hij is naar buiten toe zelfverzekerd, maar in werkelijkheid is hij de klassieke loser. In het begin ben ik op zoek gegaan naar geschikte hoofden om op Stevie te zetten en hem dan te fotograferen terwijl hij ze draagt. Helaas vond ik niet echt veel met een masker. Daarom koos ik voor photoshoppen - en met het tekentalent van een tomaat.
Mijn aanpak: Ik maak een foto van Stevie met de gewenste gebaren. In Photoshop snijd ik hem vervolgens uit en verwijder de ogen, mond en wenkbrauwen, oftewel alle gezichtskenmerken van een minifig die emoties weergeven. Daarna teken ik de gewenste gelaatstrekken op basis van sjablonen van bestaande minifigs. Ik heb Stevie al in verschillende stemmingen.

Het geheel ziet er niet erg professioneel uit, maar voorlopig voldoet het aan zijn doel. Als mijn eisen ooit toenemen, kan ik de oude afbeeldingen overschrijven met nieuwe.
Zoals het een interactief verhaal betaamt, leiden verkeerde beslissingen tot een voortijdig einde van het verhaal. Eén zo'n "slecht" einde is wanneer Stevie wordt opgepakt door de politie. Dat is wat ik wil uitbeelden met de knipperende politielichten.
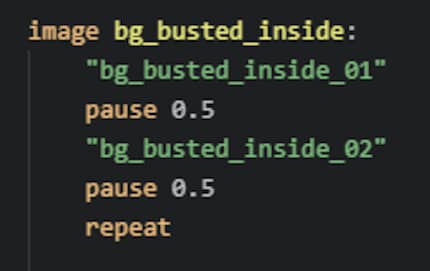
De Nanlite PavoTube II 6C noem ik de mijne. Het heeft het blauwe licht van de politie als voorgeprogrammeerd effect. Ik rangschik Stevie en de politieagente zoals ik wil en zet het blauwe licht aan. Dan maak ik een serie foto's van de scène. Ik selecteer er twee: Eén die volledig verlicht is en één die iets donkerder is. Deze twee gebruik ik om mijn geanimeerde achtergrond te maken, in feite een gif. Mijn code hiervoor ziet er als volgt uit:

Zo ziet het eruit in het voltooide spel. Om nog duidelijker te maken wat hier gebeurt, voeg ik een geluidseffect toe.
In het spel steelt Stevie het pixeltoetsenbord dat ik weggeef. Hij ketent het aan het busje. In één scène breekt Stevie met zijn busje door een muur. In een eerste versie ziet het er zo uit:
Dus ik heb verschillende dingen nodig:
Eerst zorg ik voor de achtergrond. Omdat ik maar een paar Legoblokjes heb, zoek ik in een beeldbank naar een geschikte achtergrondafbeelding. Op Shutterstock vind ik wat ik zoek: Een gele Lego muur met een gat in het midden. Perfect. Ik vul het gat in Photoshop. Dus ik heb dezelfde afbeelding één keer met een gat en één keer zonder.
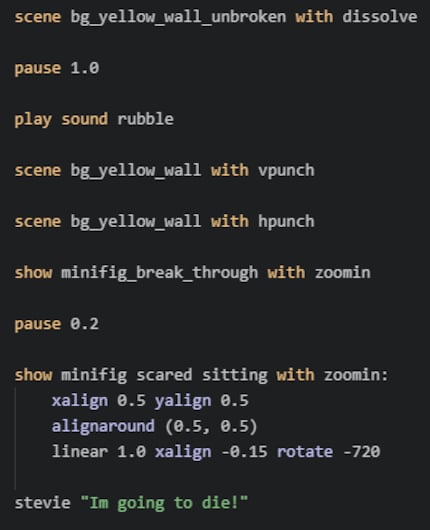
Ik hoef de afbeeldingen nu alleen nog maar met code aan het spel toe te voegen. De intacte muur is de eerste afbeelding in deze scène. Die laat ik even staan. Voordat ik de kapotte muur overlap met een wiebeleffect. Ik onderstreep het geheel met een geluidseffect.
Nu zijn de personages aan de beurt. Juist, ik werk met twee Stevies voor deze scène. De ene keer zit hij in zijn busje en de andere keer zie je hem gewoon op de voorgrond. Het busje en het toetsenbord zijn de grootste uitdaging. Ik wil dat het lijkt alsof het door de muur naar het scherm vliegt. Voor de foto til ik het busje en het toetsenbord op om een foto van iets onderaf te maken. Hiervoor hang ik het busje aan touwtjes aan het plafond en ondersteun ik het toetsenbord met kartonnen dozen.

Nu moet ik alleen nog de overbodige elementen zoals snoeren en dozen verwijderen in Photoshop. Dit is moeilijker dan verwacht met de zwarte koorden. Helaas had ik geen transparante koorden bij de hand. Na een beetje knutselen is alles echter opgeschoond en bijgesneden.
Ik plaats de foto met het busje direct na het veranderen van de intacte muur in de kapotte. Ik zoom in voor het effect. Hierdoor lijkt het alsof hij door het gat is geschoten.
Nu ontbreekt alleen Stevie nog. Ik neem een foto van hem zittend en teken hem een bang gezicht in Photoshop. Om het effect van geschud worden nog beter te maken, laat ik hem al draaiend inzoomen op de foto.
Ik mis nog steeds de foto.
Ik mis nog iets. Ik heb een paar Legoblokjes op de grond liggen voor de gebroken muur, maar die zouden met zoveel druk alle kanten opvliegen. Dus zoek ik een plaatje van gele Legoblokjes die naar voren vliegen. Dat blijkt niet zo eenvoudig. Uiteindelijk vind ik alleen Duplos. Maar dat is genoeg voor mijn doel. Ik bevrijd ze en voeg ze toe aan de bus en het toetsenbord. Nu vind ik het geheel veel leuker.
Als code ziet het er zo uit:

Je ziet, er zit veel werk in elk detail. Natuurlijk ziet mijn project er niet zo goed uit als spellen die door professionals zijn gemaakt. Maar ik ben tevreden voor mijn eerste keer. Vooral omdat ik goede vooruitgang boek. Als alles goed gaat, kan ik je volgende week mijn voltooide spel laten zien en kun je meedoen aan de prijstrekking. <p
Technologie en maatschappij fascineren me. Beide combineren en vanuit verschillende perspectieven observeren is mijn passie.